Top 10 best chrome extension what font
If you’re looking for a way to identify the font on a website, there are plenty of extensions you can install on your browser that will do the trick.

In this article, we will be discussing 10 of the best Chrome extensions that can help you identify fonts. These extensions can help you identify the fonts and font type on websites you visit so you can read them more easily.
10 best Chrome extensions for identifying fonts
In the world of web design, it’s always important to keep your font selection on point. There are many different fonts that are used in the design of a website, and it’s important to make sure that your text looks as good as it can. This is where Google Chrome extensions can help. These extensions are designed to help you identify fonts and find the perfect font for your design.
1. Whatfont
Whatfont is a Chrome extension that lets you identify the font type of any text on a web page. When you hover over the text, the extension displays a popup with the name of the font, the font family, and the font weight.

You can also edit the font type directly from the popup. You can also use the extension to identify the font family and weight of an image on a page. Whatfont is a useful tool for identifying fonts on the web and is a great addition to the Chrome extension library.
2. Font Finder
Font Finder is a Chrome extension that helps you find fonts you want to use for your website. It features a huge library of fonts that are available for you to download.

It also has a search option to find the perfect font for your project. The fonts are divided into categories, so you can easily find the right font for your website. It also has a tool that helps you find the perfect font size for your website. The font size is important because it will determine how large the text is on your website.
Font Finder also has a font history feature. This is helpful because it is easier to find the font you want to use if you have used it before. It also has a font rating feature. This feature helps you to find the fonts that other people have rated highly. It also has a font recommendation feature. This feature will help you to find fonts that other people have used before.
3. Style Scout
Chrome extensions are a great way to identify fonts on the web. They are easy to use and have a variety of benefits. One of the most popular chrome extensions is called “Style Scout.” This extension can help you identify fonts by displaying a list of fonts that are similar to the one you are currently viewing.

It will then give you a rating of how similar the font is to the one you are viewing. Other extensions include “Font Swapper” which lets you try out different fonts with just one click and “Font Viewer” which gives you a detailed view of the font you are viewing.
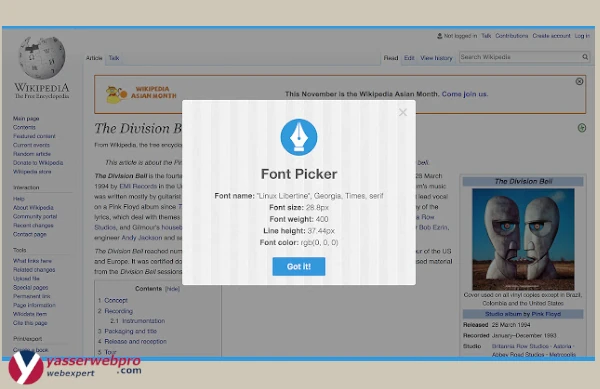
4. Font Picker
Font Picker is a Chrome extension that allows you to quickly find and preview fonts that you may want to use for a specific project. It is a font-selection tool that allows you to preview fonts by simply typing the name of the font into the search bar.

The font list is divided into sections, each with a different font category. Font Picker is a convenient tool when you are looking for fonts and want to quickly find one that will work for your project.
5. Webfonting it!
Tired of waiting for your website to load? Google Chrome has a solution for you: Webfonting it! This extension allows you to load a custom font to make your website load faster.

It is especially useful for when you are on a slow connection or if you are using a computer with a slow processor. It can also be a great way to make your website look more professional and increase your website’s SEO.
6. WhatRuns
The WhatRuns extension is a Chrome extension that tracks the websites you visit, saves the sites you visit, and lets you know if you’re on one of these sites again. It also allows you to search for keywords and keywords you visit.
This is a great tool for those who are trying to avoid visiting certain websites or those who want to keep track of the websites they visit. It’s a great tool for those who want to stay away from certain websites or those who want to know if they have been to the website before.
It can identify the frameworks, analytics tools, WordPress plugins and fonts.
7. FontScanner
FontScanner is a Google Chrome extension that allows you to easily see the fonts used on any web page. It is an essential tool for web designers who want to see what fonts their website is using.

With FontScanner, you can quickly see which fonts are available on the page, see the font name, and even use FontScanner to see the font’s code. This can be helpful for spotting fonts that are used incorrectly.
8. Fontanello
Fontanello is a Chrome extension that helps you find the best font for your current project. It also allows you to create a style guide for your team or client.
You can also use Fontanello to create a font library for your team or client. The Fontanello extension allows you to easily find the perfect font for your project. -Fontanello is a Chrome extension that helps you find the best font for your current project.
-It also allows you to create a style guide for your team or client. -You can also use Fontanello to create a font library for your team or client. -The Fontanello extension allows you to easily find the perfect font for your project.
9. Fontface Ninja
To make it easier for people to find the right font for their projects, Fontface Ninja Chrome extension is a great option. This tool will scan your current webpage and find the fonts that are being used.
It also provides you with a list of fonts that are similar to the one you are using. This tool will also help you find the perfect font for your project. It is free to use and is compatible with all popular browsers.
10. WhatFontIs
WhatFontIs is a browser extension that allows users to find out which fonts are currently in use on any website. It is a useful tool for designers, students, and anyone else who needs to know what fonts are on a website.
To use WhatFontIs, you simply need to install the extension in Chrome and then go to any website. Right click on any text and select “WhatFontIs” to see what fonts are actually being used. It is a great tool and I use it often.
Conclusion
There are many fonts that you can use on your web pages. But, with so many fonts, it can be hard to know which one to use. There are a few ways to identify fonts, but the best way is to use Chrome extensions that can do it for you. Here are the 10 best Chrome extensions for identifying fonts.